What is a Hero section? Let’s answer that question right away.
The Hero section on a website is the large, typically full-screen area that a user sees when first arriving at your web page. It is prevalent in modern web design, and there are many reasons why. Users and potential customers are more impatient, discerning, and demanding than ever before, which means the Hero section has several important jobs to accomplish in a very short amount of time.
The Hero section:
- Grabs the user’s attention and convinces them to look around
- Reassures the user that they have come to the correct place
- Explains how the user’s problem can be solved
- Provides a clear call to action
Continue reading to learn about the four important components of a Hero section and how to execute them properly. I’ll also share examples of websites that have compelling Hero sections.
Parts of a Website Hero Section
The Hero section typically has four parts: the image, the headline, the subtext, and the call to action. Let’s go over what each of these sections entails and best practices for engaging your users.
1. The Image
The image, which could be a photo, a cartoon, an animation, or even a video, is critical in engaging the user and getting them to hang around. Humans process images faster than text, so the image creates the first impression.
- The image must be eye-catching. Either through bright colours, human connection, or movement, the main job of the image is to grab attention.
- The image must direct the users’ attention to further information and act as a clear call to action. For example, this could be done subtly with a person in the photograph looking in the direction of a CTA, or less subtly with a huge cartoon arrow.
- The image must support the brand. The colour scheme, values, and graphics should match the brand style. Make sure your brand isn’t saying one thing while your Hero image says something else—this will confuse users and turn them off.
- The image must tell a story. Again, this could be incredibly subtle, but humans are great at reading into imagery.
2. The Headline
The headline is one sentence or phrase that tells the user they have come to the right place. It should reassure the user that the solution to their problem can be found on this site. The headline must be powerful and evoke emotion, all while being accurate and to the point.
The headline of a Hero section is by no means easy to create. Take the time to carefully consider your headline. It can help to test different headlines with your users to see what resonates best with your audience.
3. The Subtext
The subtext is a couple of sentences or bullet points that support the headline. This could provide extra detail about the services you offer, the benefits that the user will gain from engaging with you, and/or some social proof.
Make sure the subtext works alongside the headline. It should complement the headline, adding a little more information to pique the reader’s interest.
Learn more: How to Write Compelling Website Copy.
4. The Call to Action
The call to action encourages users to act, which is exactly why you have them on your website.
What do you want the user to do next? Do you want them to buy something from you, either a product or service? Do you want them to get in contact with you? Do you want the user to continue reading to gain more information? Whatever it is, you must provide a button in the Hero section that screams out to be clicked.
Make sure this button is clearly visible, simple to understand, and promotes an obvious action. For example:
- Learn more
- View prices
- Let’s get started!
- Sign up today
- Download our free guide
- Take the quiz
Hero Section Examples
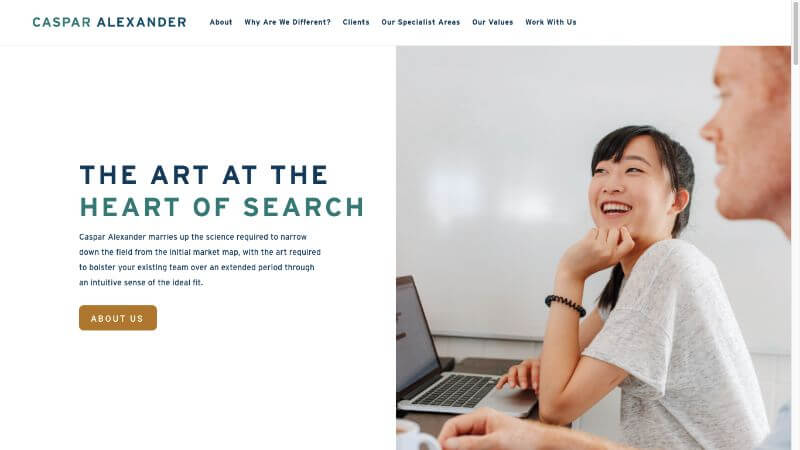
Caspar Alexander

The Hero image on the Caspar Alexander website has friendly, diverse people enjoying their work. The colours in the image compliment the brand colours, and the characters are looking directly at the headline.
The headline is powerful and intriguing and includes information about the services available.
The subtext is a beautifully crafted sentence that explains both their services and the benefits to the user.
The call to action is placed directly under the copy and stands out due to its colour. The user is invited to find out more in the About Us section.
JL:Pro

The Hero image on the JL:Pro website is visually appealing. The colours grab your attention, and the business people walking around the world are intriguing. It also supports the service offering, as JL:Pro is a global recruitment company.
The headline is direct and to the point.
The subtext provides further detail about their service offering and the benefits to the user. It also helps build empathy, as they recognise this is a difficult task.
The call to action is placed directly under the copy and stands out due to its dark colour and size on an otherwise light and airy page. The user is invited to get in contact.
Wow Potential Clients With a Compelling Hero Section
There goes my Hero… ? ?
Do you need an amazing Hero section to show off your business and engage website visitors? If you need help with a Hero section or any other web design services, please get in contact. Webpi will help you establish an incredible online presence, so you can focus on growing your business.
